1-ый способ: Точечная рамка
Для начала открываем картинку и выделяем пунктирной рамочкой на ней на глаз квадратную область (для аватаров) и копируем.

Нажимаем File/New (Файл/Новый). Теперь нам надо сделать картинку ровно по форме квадрата. Для этого в появившемся окне большую величину доводим до значеня меньшей:

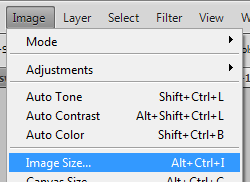
Теперь вставляем скопированный элемент картинки в этот файл и уменьшаем его (Image/Image Size - Изображение/Размер изображения) до одного из стандартных размеров аватара: 100х100,150х150 или 200х200.

Если качество ухудшилось: Filter/Shapen/Sharpen (Фильтр/Резкозсть/Сделать чётче).
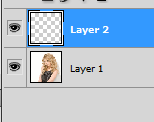
Теперь в окне Layerls (Слои) копируем слой, нажав на кнопку с загнутым уголком листа.

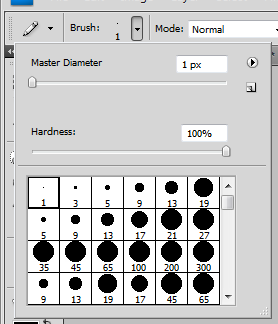
Теперь нажимаем на кнопку с кисточкой и, не отпуская кнопку, выбираем значок карандаша. Теперь задаём параметры как на картинке:

Но значение одного пикселя можно менять на своё, просто оно в таком виде является "стандартным".
Теперь увеличваем масштаб в нижнем углу. Я пользуюсь масштабом в 800%.
Теперь аккуратненько рисуем рамку по контуру картинки, отступая по 2 пикселя. Когда рамка готова можно уменьшить масштаб до начального состояния: 100%.
Вот, что у нас получилось:

2-ой способ: Пунктирная рамка
Повторяться о том, как скопировать и вставить элемент картинки, не буду. Сразу объясню как сделать пунктирную рамку.
Значит сначала выделяем уже готовый исходник аватара размером 100х100. Теперь сканируем полностью экран нажатием на клавишу Print Screen. Потом создаём новый файл (размер указывается автоматически) и вставляем туда скрин.

Теперь пунктирной рамочкой аккуратно обрезаем картинку вместе с рамкой вокруг неё. Копируем вставляем в файл, где выделяли исходник.
Получается вот так:

3-ий способ: Рамка-градиент
Итак, на картинке-исходнике мы поучимся делать рамки-градиенты.
Для этого мы выбираем слой с картинкой и нажимаем Layer/Layer Style/Inner Glow. Теперь выполняем те же действия, что и на картинке, только атрибуты указываем свои)))

Получается вот так:

(в этом примере рамки не видно, т. к. фон у исходника белый. А вообще её будет видно ;) )
Ну, вот и всё, я перечислила 3 вида оригинальных рамок для картинок. Надеюсь, Вам всё понятно :)
© Автор Jane-N